Many times in blogging and in business I come across design needs, whether it's a tweak to my website, a graphic for a giveaway, or a simple blog post image. As a full-time graphic designer I have the ability to do all of the above quickly and easily in Adobe Illustrator, but I realize that my situation isn't the norm for most bloggers and creative entrepreneurs. Many of my colleagues and clients have voiced their struggle with learning design software and designing for themselves, so I came up with a solution to help them meet their design needs...
The Do's and Don'ts of Logo Design
Logo design is more than merely coming up with something that looks pretty; there are many things that have to be considered and implemented in order for a logo to make sense, catch the attention of an ideal audience, and set it apart. Today's post is for designers and non-designers alike. It's for all of you who own a business, maintain a blog, or are working on a personal brand. And it's for anyone who's curious about why their favorite logos make sense.
10 Practical Steps for a Streamlined Brand
Most bloggers and entrepreneurs don't have trouble recognizing why branding is important; they have trouble knowing where to start. Last week I covered the why of branding, but today I'm getting practical with the how. Here are 10 steps for creating, refining, and implementing a streamlined brand.
I thought it would be helpful to provide a case study/example as we go along. Since you'll be putting these steps into practice on your own, I'm sharing how I streamlined the Elle & Company brand.
How to Create a Clean & Cohesive Inspiration Board
Inspiration boards are the foundation for each Elle & Company client design project. Before I begin creating logo concepts or illustrating patterns, I always start by pulling inspiration from photos and compiling them into a clean and cohesive inspiration board. This step is fundamental to my creative process, and it has proven to be effective time and time again for helping me come up with original concepts that my client is happy with.
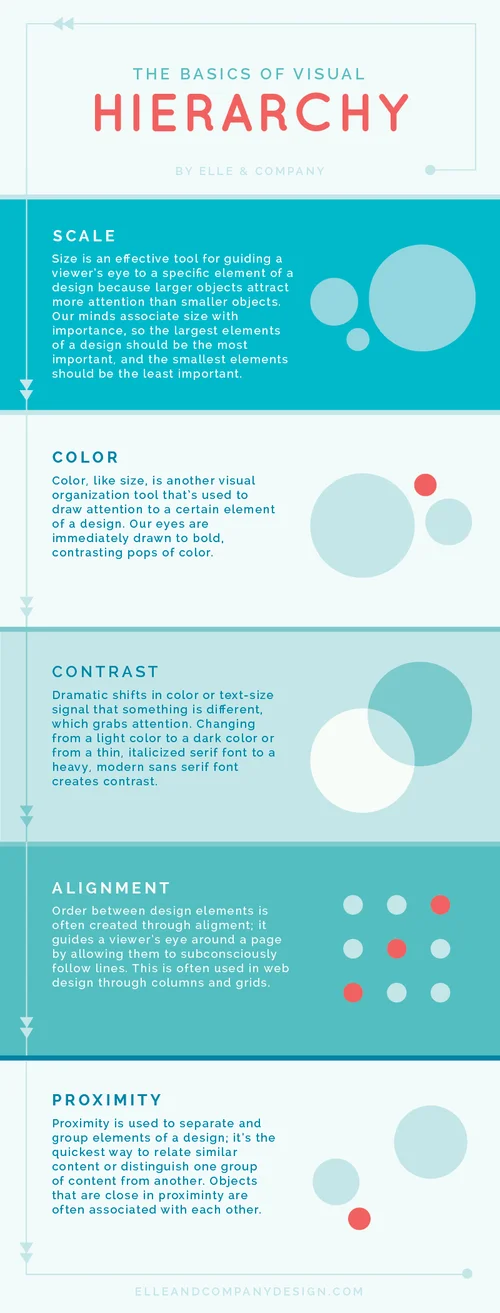
The Basics of Visual Hierarchy (And Why It's Important For Your Website!)
Design is all about communication. While every graphic designer strives to make their work visually pleasing, creating pretty things shouldn't be the only goal. Even more important is effectively communicating the right message to a viewer, and as designers we have several tricks up our sleeve to do just that.
One of those 'tricks' is hierarchy. This tool helps us call attention to the things we want you to look at first and bring less attention to the things we want you to look at last. You may not realize it, but each time you look at a website or a menu, your brain ranks the elements of the page in order of importance based on visual cues. Those rankings guide your eye around a page.
There are a 5 basic design principles that we use to help us achieve proper hierarchy: scale, color, contrast, alignment, and proximity.